
Squarespace has been a big name in the website building and hosting world for a long time, and for good reason. Its services have always been designed in a way that makes it easy for you to create your very own website without needing specialist skills to figure out what to do. Best of all, while other companies may have focused on providing you with templates — meaning a lot of websites look alike — Squarespace still allows you to add your own unique spin to your site, whether it’s for business purposes or a personal project.
Squarespace just got even better with the launch of Fluid Engine. It’s Squarespace’s newest drag-and-drop editor, and it provides budding designers with limitless customization options. Incredibly easy to use thanks to its highly intuitive nature, it’s called Fluid Engine because it’s so fluid to use. While we recommend heading straight over to Squarespace to see just how great it is for yourself, we have some insight into why you need Fluid Engine in your life and why Squarespace is the website builder that suits everyone’s needs.
Squarespace has been around since 2003, enabling everyone to make their own stylish website without needing to know how to code. The ideal tool to use to level the playing field, it’s been a huge success for many people. After all, pretty much everyone is online in some form now, so it’s important to be able to get your company’s name out there or simply have a place to share your views. By using Squarespace, you can build a website yourself, saving you the need to hire someone to complete the job for you. Instead, you can be a part of the design process every step of the way, all while saving considerable money.
Design is a core part of what Squarespace does, and that’s reflected in its latest tool: Fluid Engine. The idea is that anyone who knows how to use a computer can accomplish a lot by using it. All you need is an idea (or even just a hint of one to experiment with), and Fluid Engine will help you realize your dream in an easy-to-use way. While previously Squarespace offered a great website editor, this is a complete overhaul so you get a far better website editing experience than ever before, regardless of your experience levels.
So, how does it work? That’s the beauty behind Fluid Engine. It’s all about finding your own way thanks to it being so intuitive. It’s as fluid as your thought process thanks to its drag-and-drop interface, meaning you can move stuff around and figure things out as you go along. It’s a grid-based drag-and-drop editor, which matches pretty much every other software package you may have used before, so it really doesn’t take you long to figure out. The thinking behind it is that Fluid Engine provides you with the canvas and the toolkit involved in helping you design your website’s layout without ever being intimidated.
You might be worried that “simple to figure out” means that Fluid Engine is limited in its scope, but that’s far from the case. Instead, Squarespace promises limitless customization options. Effectively, the only limits you’re ever going to face are from your imagination. Fluid Engine gives you the ultimate freedom to personalize your site’s layout so it looks unique even among the millions of other websites out there.
Using Fluid Engine | Squarespace 7.1 Tutorial
Drag-and-drop may sound vague, but that’s because that’s exactly how simple it really is. You just drag content blocks onto the grid before moving them freely around so they end up exactly where you need them to be. Anyone that’s used other website builders has almost certainly come across limitations or a stubborn content block that won’t move where you need it to go, but Fluid Engine fixes all that. It’s even possible to adjust the grid itself. You can choose from presets or opt to manually adjust grid row counts, as well as the height, width, and spacing. Alternatively, you can turn the grid background on or off, as well as guide content blocks to seamlessly lock with rows and columns.
Elsewhere, the options continue to prove incredibly convenient. Want to layer up some content blocks so that they overlap? That’s easy to do here with you also able to send them forward or backward as needed. It’s all the kind of thought process that comes naturally to us, so it feels like something everyone can figure out, even if you don’t feel knowledgable about computers. Little extras like being able to select a group of content blocks before moving them together saves you time and effort, with spacing and alignment precision ensuring you can always space them just how you need them.
Even things like resizing is a breeze as you can simply grab a content block corner and expand or contract it to make it the right size for your site. That goes for images too, with the ability to stretch them to any ratio, as well as align them just how you need them to be.
Want to arrange a content block or set a section background so it looks flush to the edges of a browser screen? Yup, that’s easy to do here too. There’s no need to worry about awkward adjustments, as Fluid Engine does the hard work for you.
At all times, it’s easy to add, arrange, and manage content, even after you feel like your site has been initially designed. Thanks to the full suite of intuitive tools at your disposal, whether you’re updating a page with new information about your business or product, or you’re looking to add a whole new section, Fluid Engine makes it simple to do.
You won’t have to worry about spending hours trying to make adjustments, as Squarespace appreciates that your site will constantly evolve and need updates. You may even find yourself more motivated to make some tweaks to the site’s design over time, thanks to it being so easy to do. A rigid website structure is the last thing anyone wants to have to contend with, so it’s refreshing to see how much Fluid Engine lives up to its name by adding fluidity to the process.
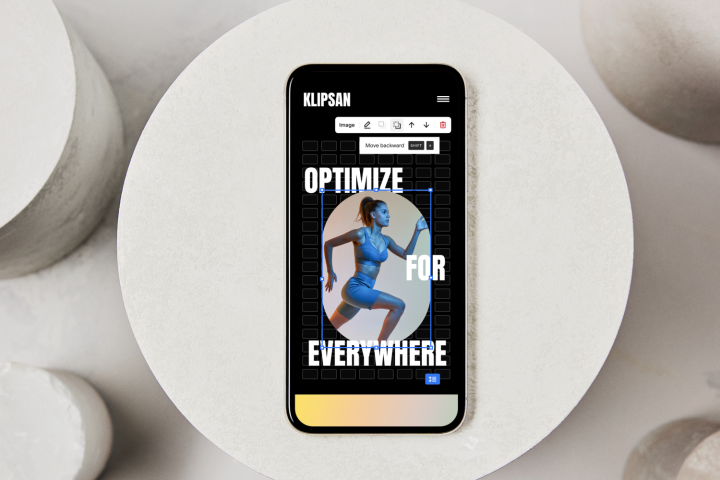
That fluidity extends to mobile design too. More people use their phone to browse online rather than pulling out their laptop or desktop. That’s why it’s important to have a well-optimized mobile site as well as a desktop layout. Squarespace appreciates that and allows you to edit mobile layouts independently from the desktop layout. You still use the same grid technology throughout, but it means you can ensure that both sites cater for their respective audiences effectively. Often, you want a mobile site to focus on certain elements that may differ from a desktop site, with the smaller screen of a phone or tablet meaning you need to use the space better. Fluid Engine makes that simple to achieve. Better mobile optimization also means you get improved screen responsiveness. How does that help? It means your site looks consistent on any device, so it will be equally attractive to someone looking at it using an aging Android phone or the latest iPad.
If you’re worried about Fluid Engine being a premium exclusive, don’t be. Everyone gets access to the revolutionary new editing system, from new customers on a trial to existing website customers using the latest version of Squarespace. Simply put, it’s there ready for you to check out. New users will only ever use Fluid Engine, while existing users editing their website can add new Fluid Engine sections or even convert old sections to Fluid Engine ones instead. It’s delightfully flexible like this so you’ll always be in control of what you’re doing.
Fluid Engine means that you’ll only ever be limited by your imagination. If you’ve always had a great idea for a stylish-looking website to promote your brand or business but you weren’t sure where to start, Squarespace is the solution. Extremely easy to use, intuitive, and incredibly fluid to use, it’s the perfect way to ensure that people take notice of your business online and appreciate just how professional your operation is. Give it a try today and see how it can revolutionize the look of your website as well as save your business plenty of cash that would otherwise need to be spent on a web designer.

